Requirements - Gmail account, flutter website ready to be deployed
First step - Initialise Firebase
- Open firebase.google.com

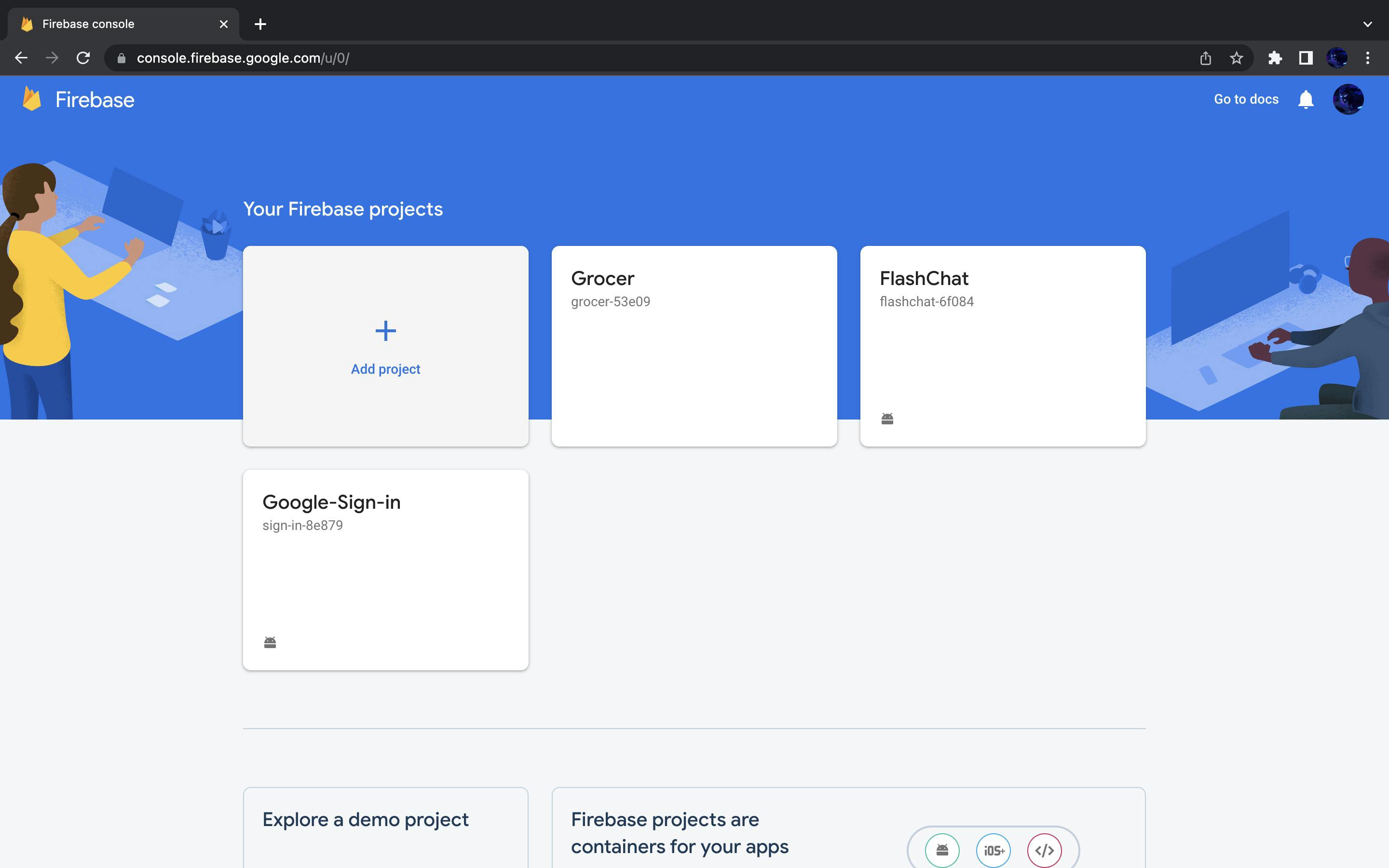
- Click on get started and then create a new project

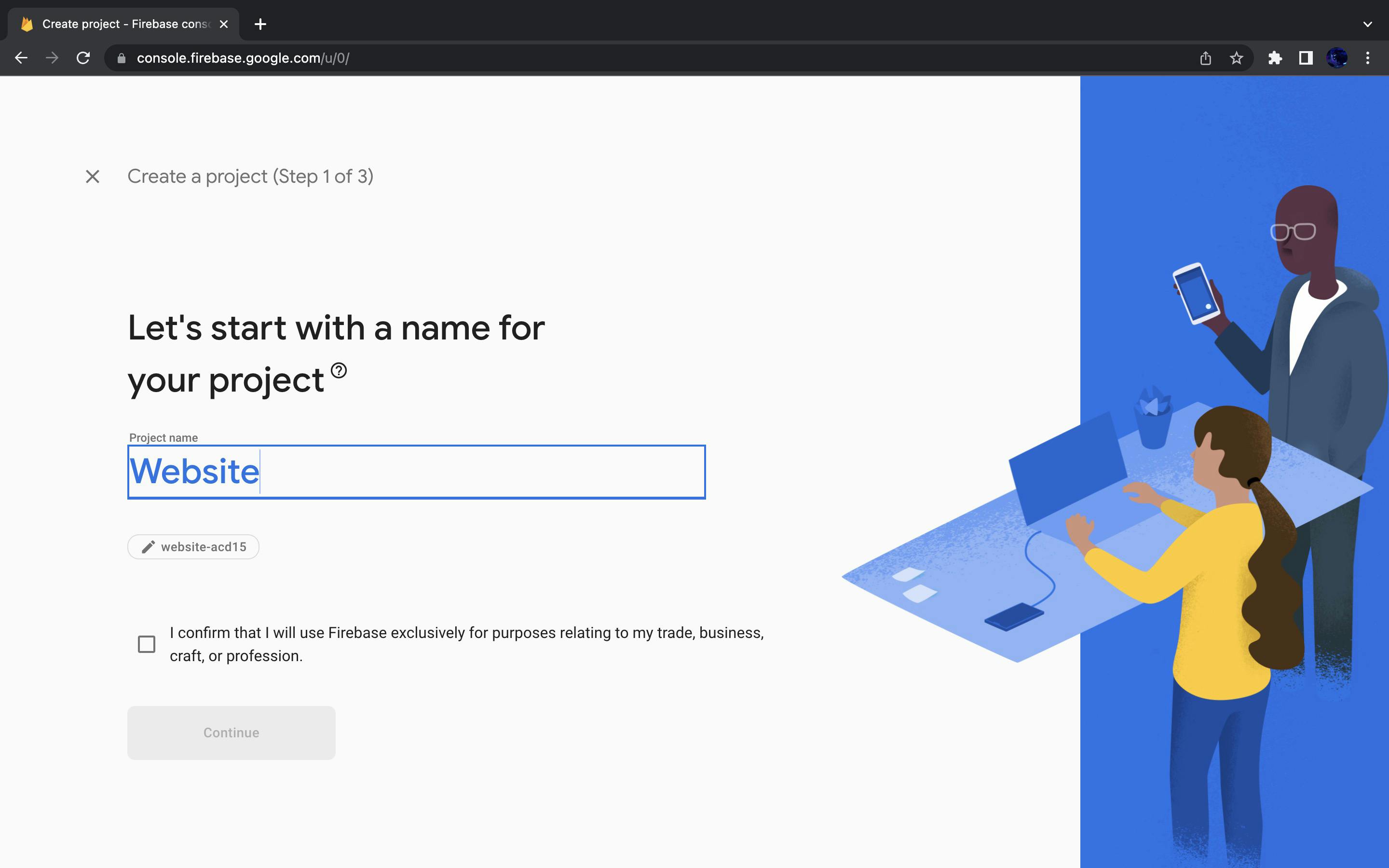
- Fill in your website name and click on continue

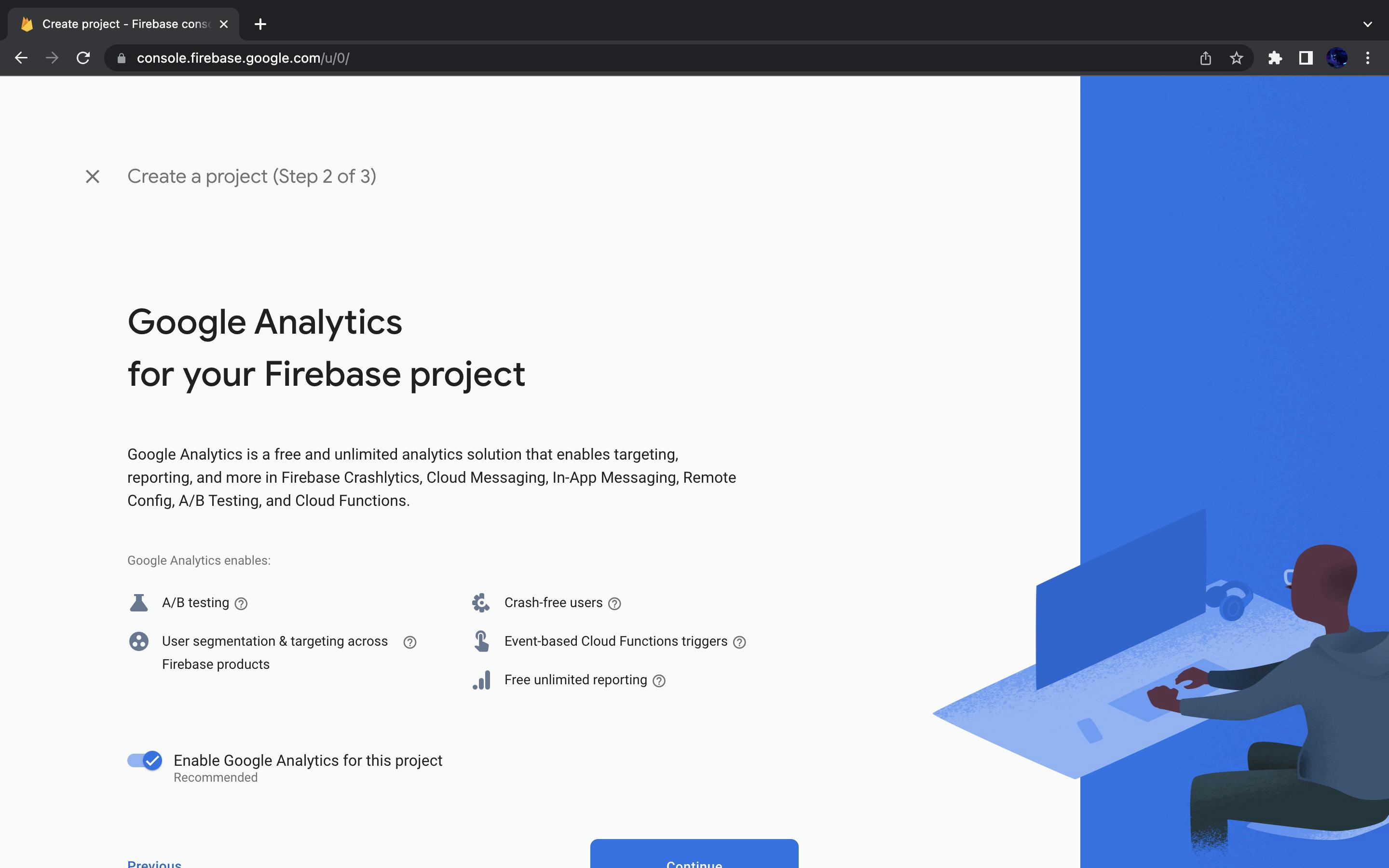
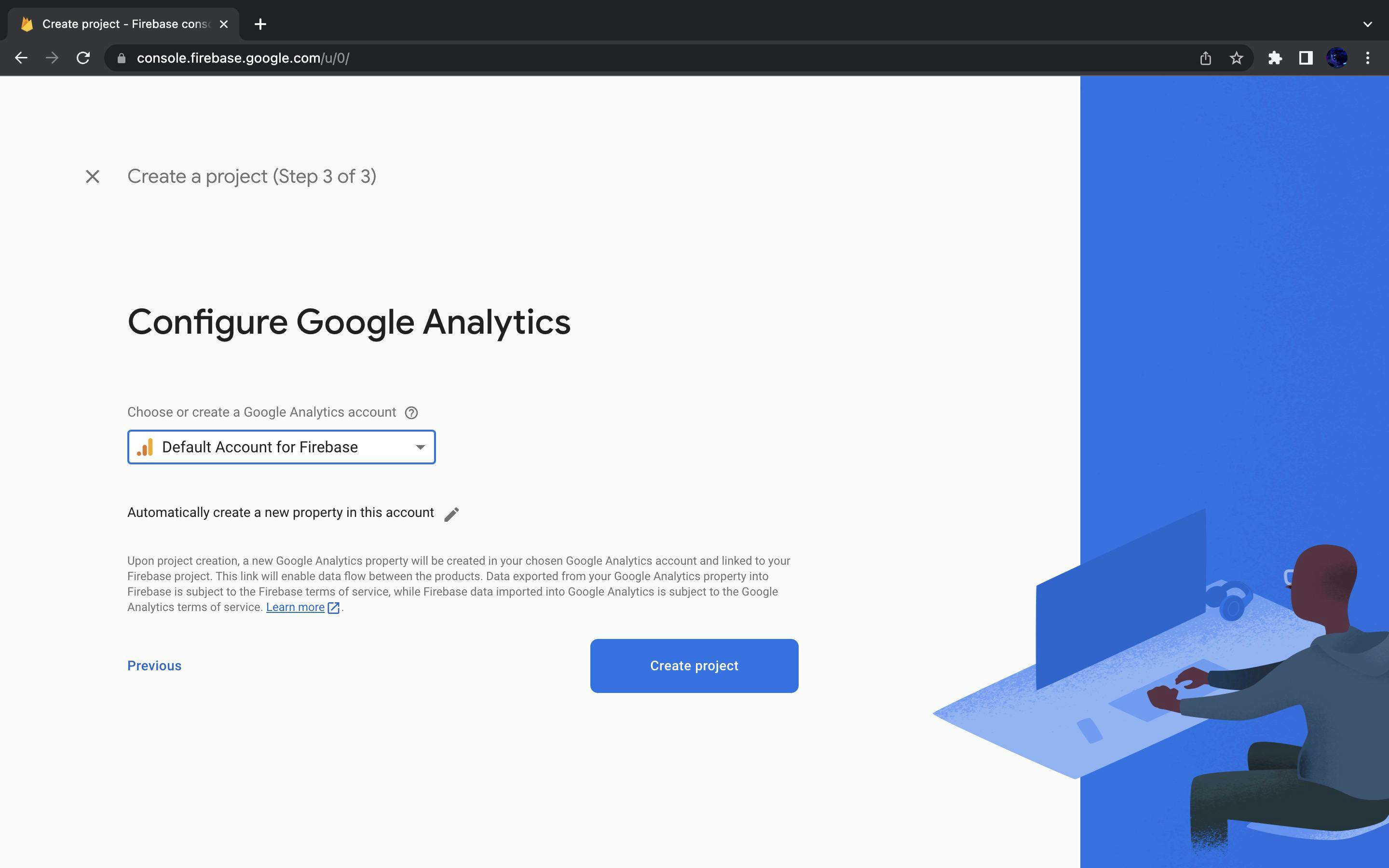
This is not a necessary step, if you want you can enable google analytics
From the drop down menu select 'Default Account for Firebase', after select on create project it will take a few minutes.

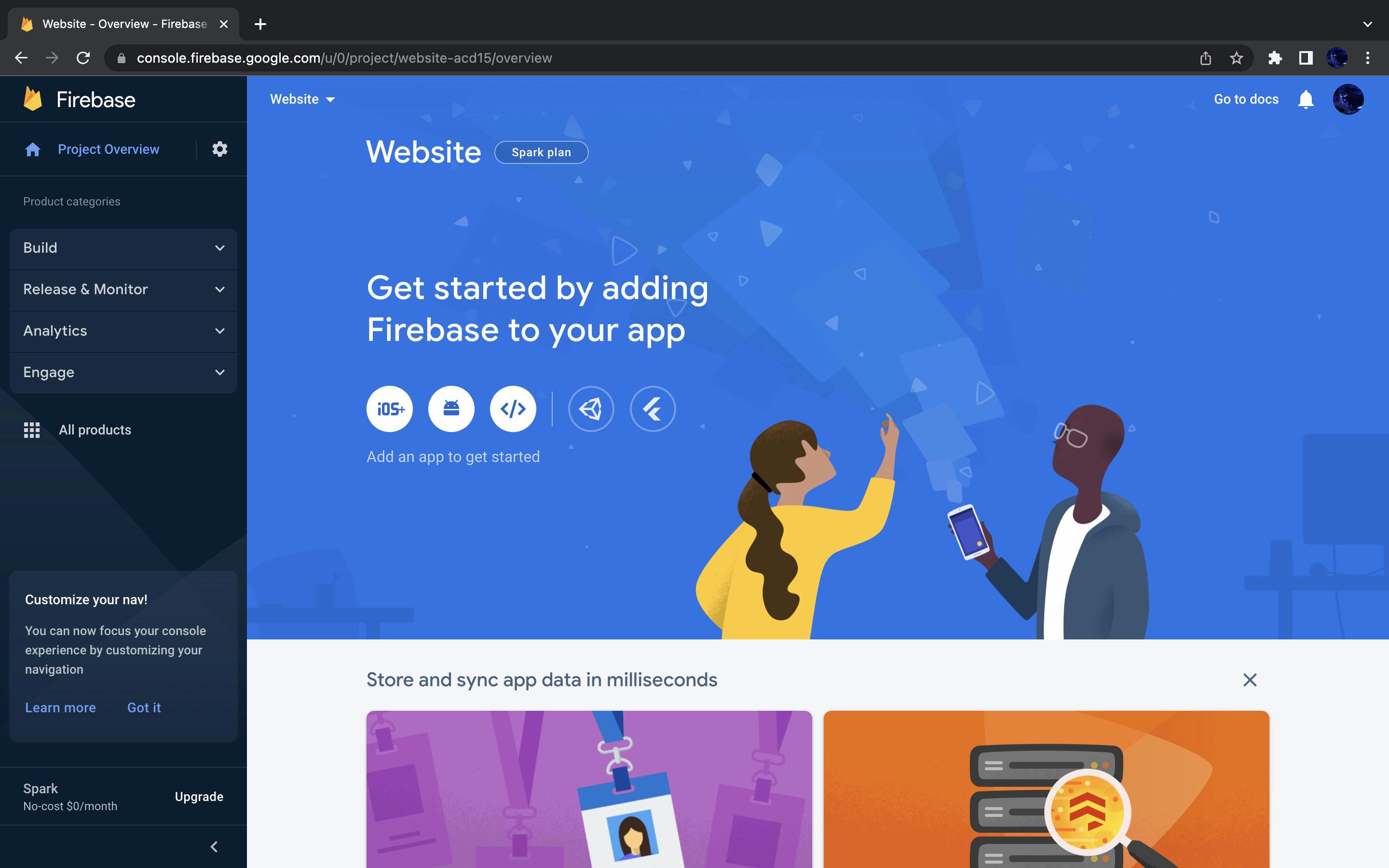
Next you will go on to the project overview page, where you can then add firebase to your app.

Next step - Adding Firebase to your website
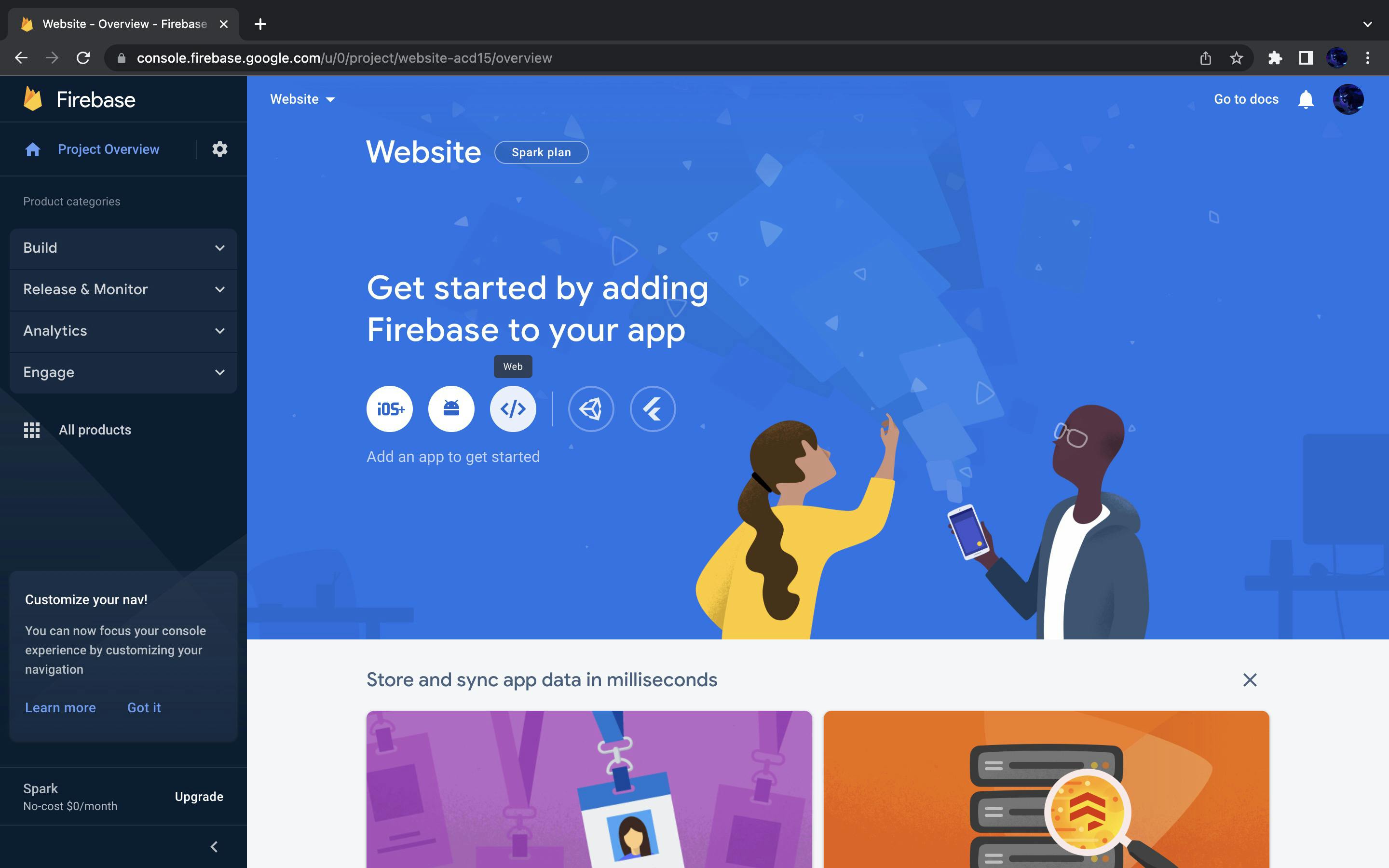
Click on web on the overview page

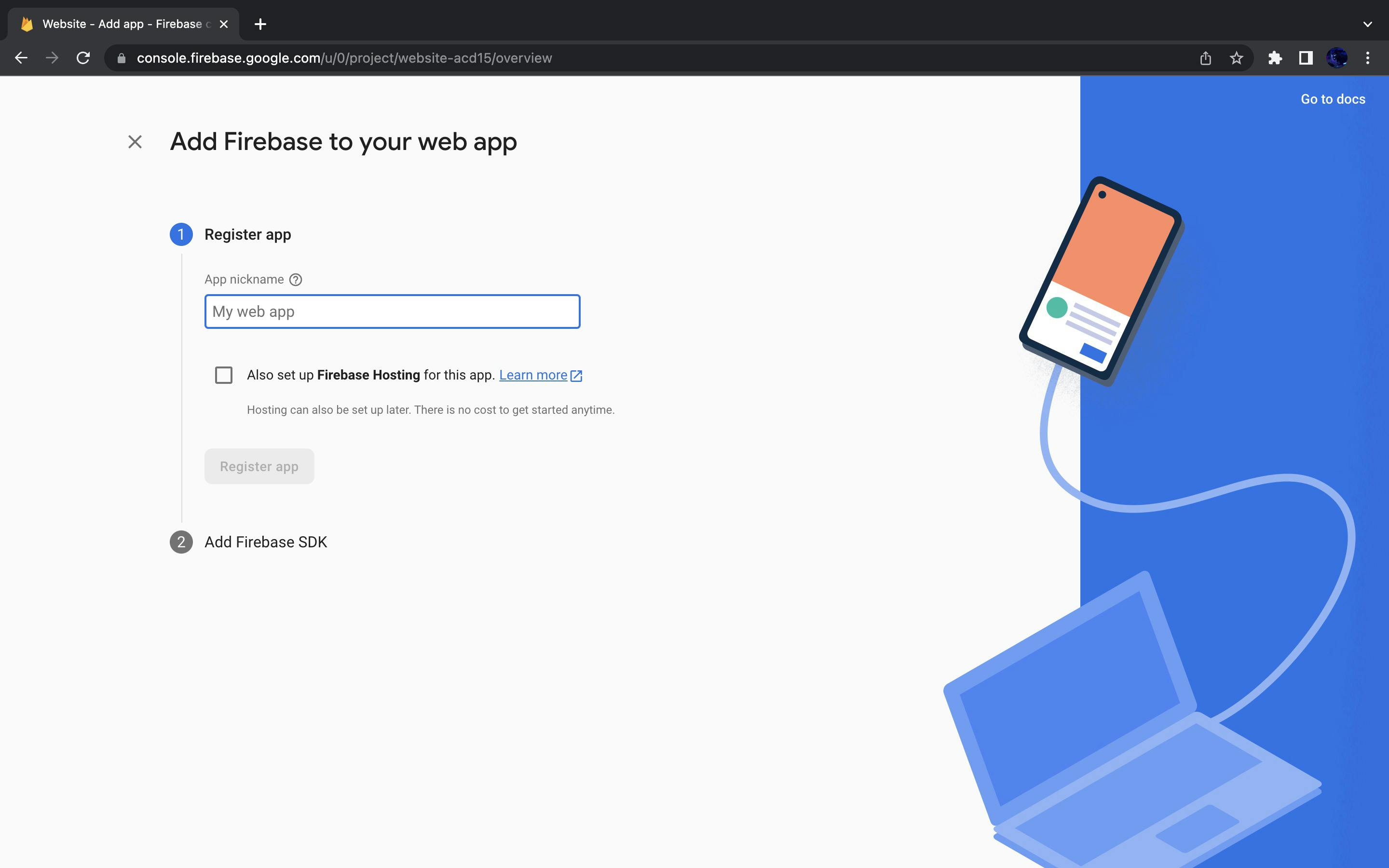
Fill in the details and click on next

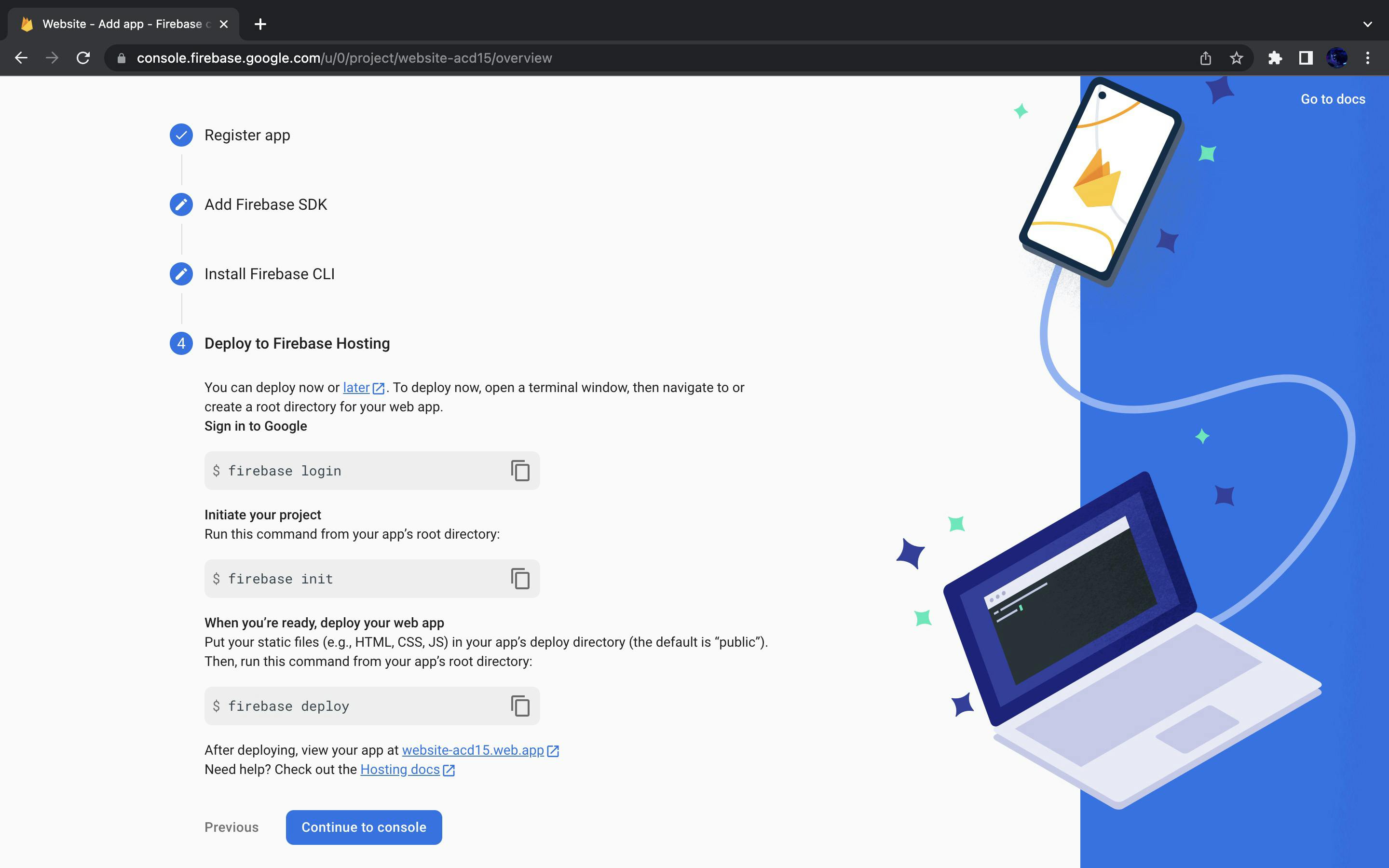
On the last step, copy the firebase init command

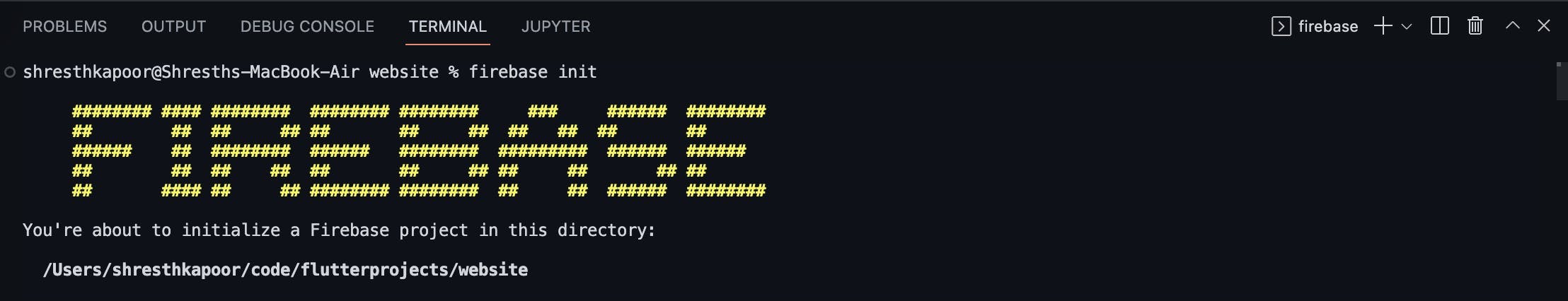
Paste the command in your website terminal

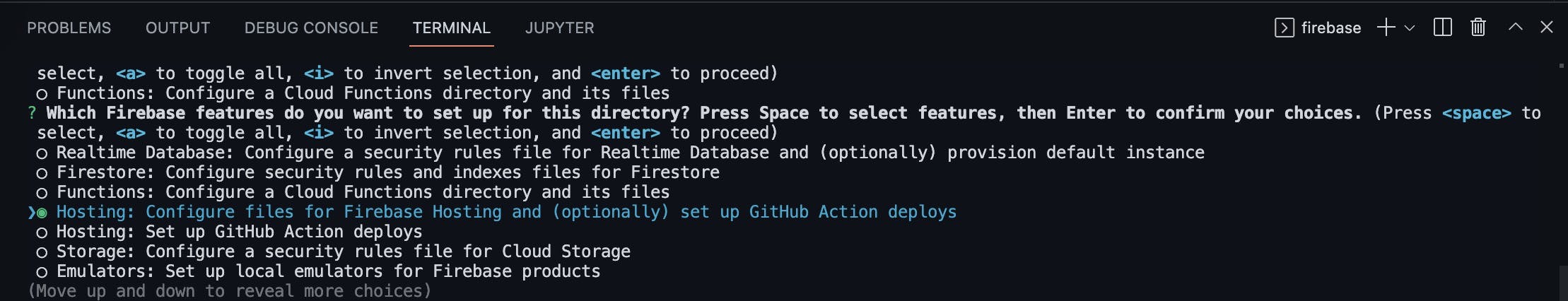
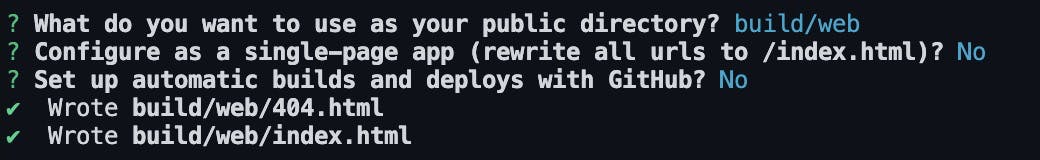
Use the arrow keys to move up/down and use space bar to select 'Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys' and then press enter

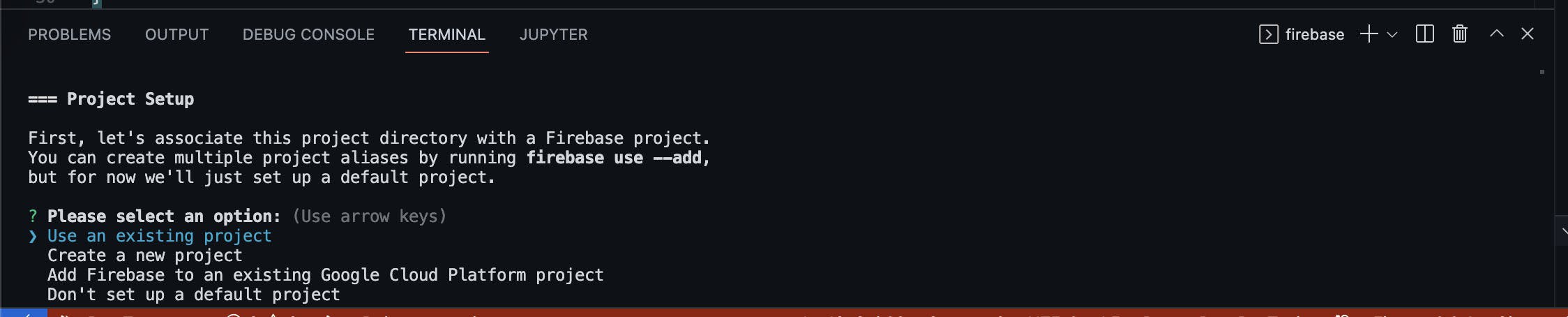
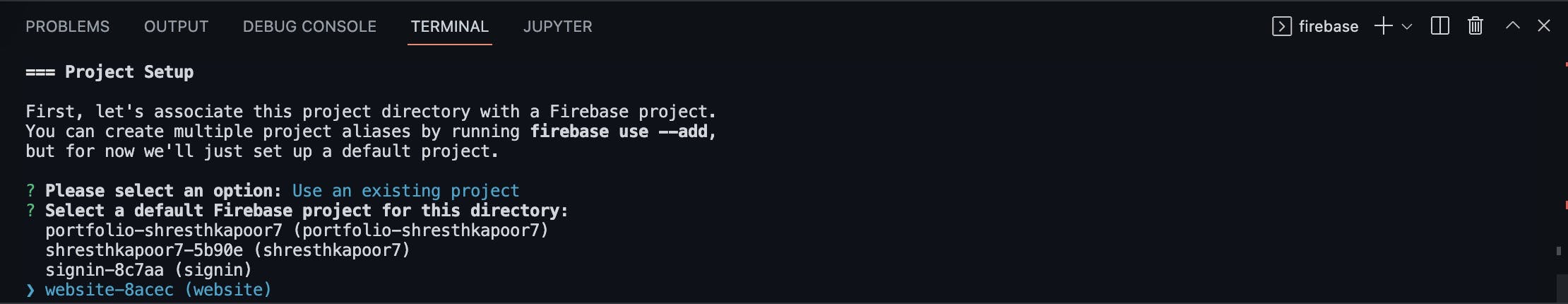
Enter on 'Using an existing project'

Select the project you just created


Last step - deploying your website
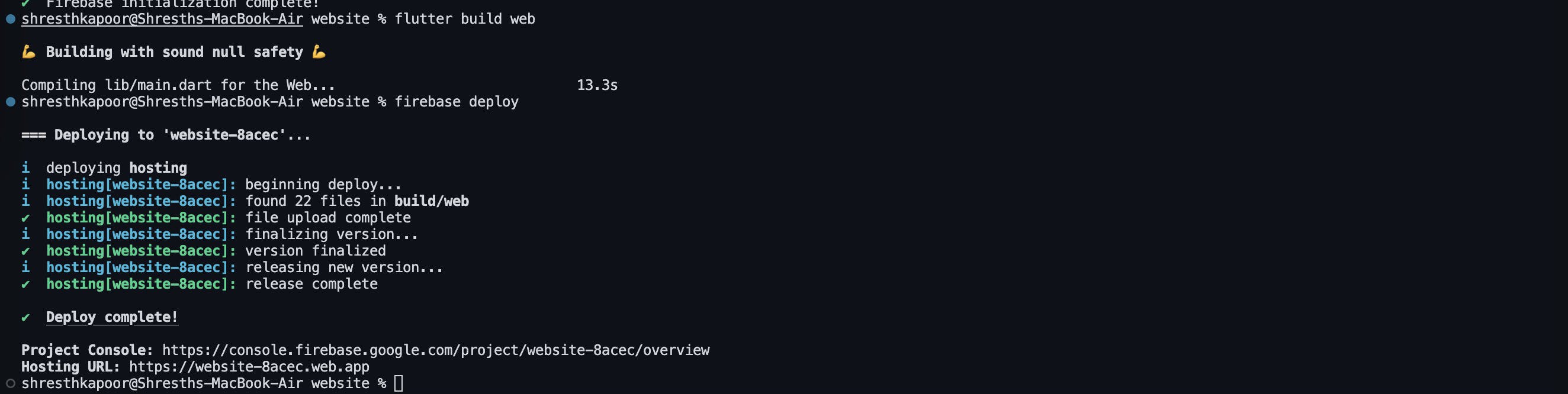
- In your project terminal type
flutter build webthis will create a build of the website - Next type in
firebase deployafter which you will get the link to your website
When you decide to update your website repeat the last step to deploy the changes